Editing Shopify Metafields without an app or a plugin
As a Shopify store owner, you quickly realise how heavy you rely on third party plugin providers and app developers in order to create a little bit of bespoke functionality to your online store.

Working with your products inside Shopify admin, you have access to all the standard data fields for inventory, variants, title, description, pricing etc. but the moment you wish to add, say specs for a device, or characteristics of a product, you are limited to writing these additional data in the product description field, or turn to a Shopify App for a solution.
Custom Fields apps are all over Shopify, and granted they allow for very bespoke and advanced customisation of your product details — but you may simply wish to add minor additional data such as colour or region of a wine, or measurements of a piece of furniture or maybe just want a nice way to write that a shirt is made of 100% cotton and can be ironed, without the info drowning in the boring and tasteless product description area.
You are right! What can I do?
I’ll tell ya! Now — most of these Custom Fields apps simply make use of a hidden and apparently secret Shopify functionality: Metafields. A standard feature in the Shopify platform, and a fairly simple solution to a problem most are facing, yet Shopify has failed to implement a basic table like layout for adding these custom fields in the Shopify Admin.
Well… At least they haven’t made it obvious.
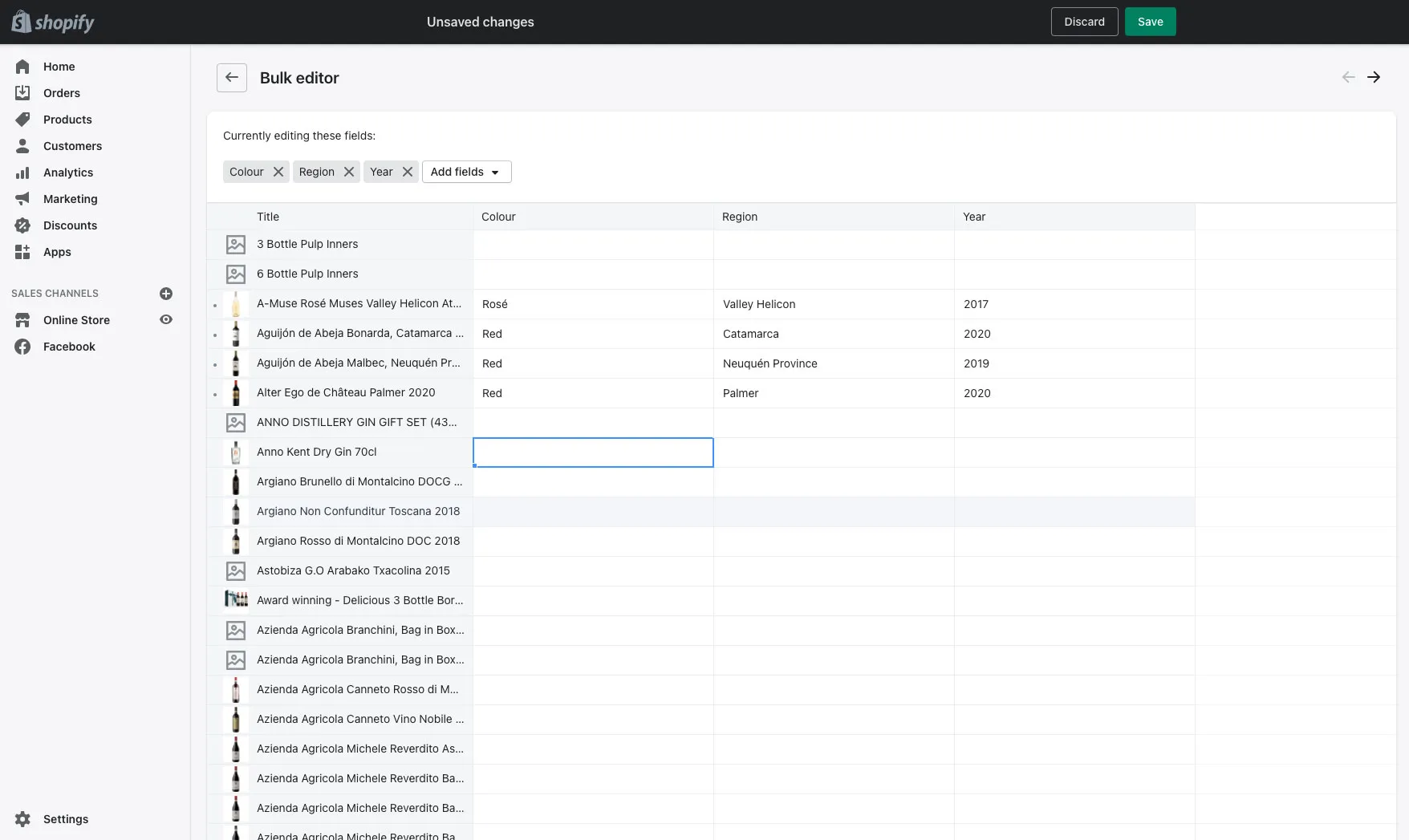
In reality, Shopify does in fact allow you to manage Metafields on a global scope for products using the bulk editor combined with some fancy parameters in the query URL.
If you access you Shopify admin area on the URL: https://my-shopify-store.myshopify.com/admin/bulk?resource_name=Product&edit=metafields.global.custom_field_name, you will find a neat overview of all your products, along with input fields allowing you to populate custom meta data for your products.

Hereafter you will simply write out the metafield in your liquid code like this: <p><b>Colour:</b> {{ product.metafields.global.colour }}</p> and you are now displaying additional custom data. Now isn’t that cool?

Now all you have to do, is remember this URL every time you want to add or update these metafields, and you should be good to go.
But Corfitz. Isn’t there an easier way to access this overview?
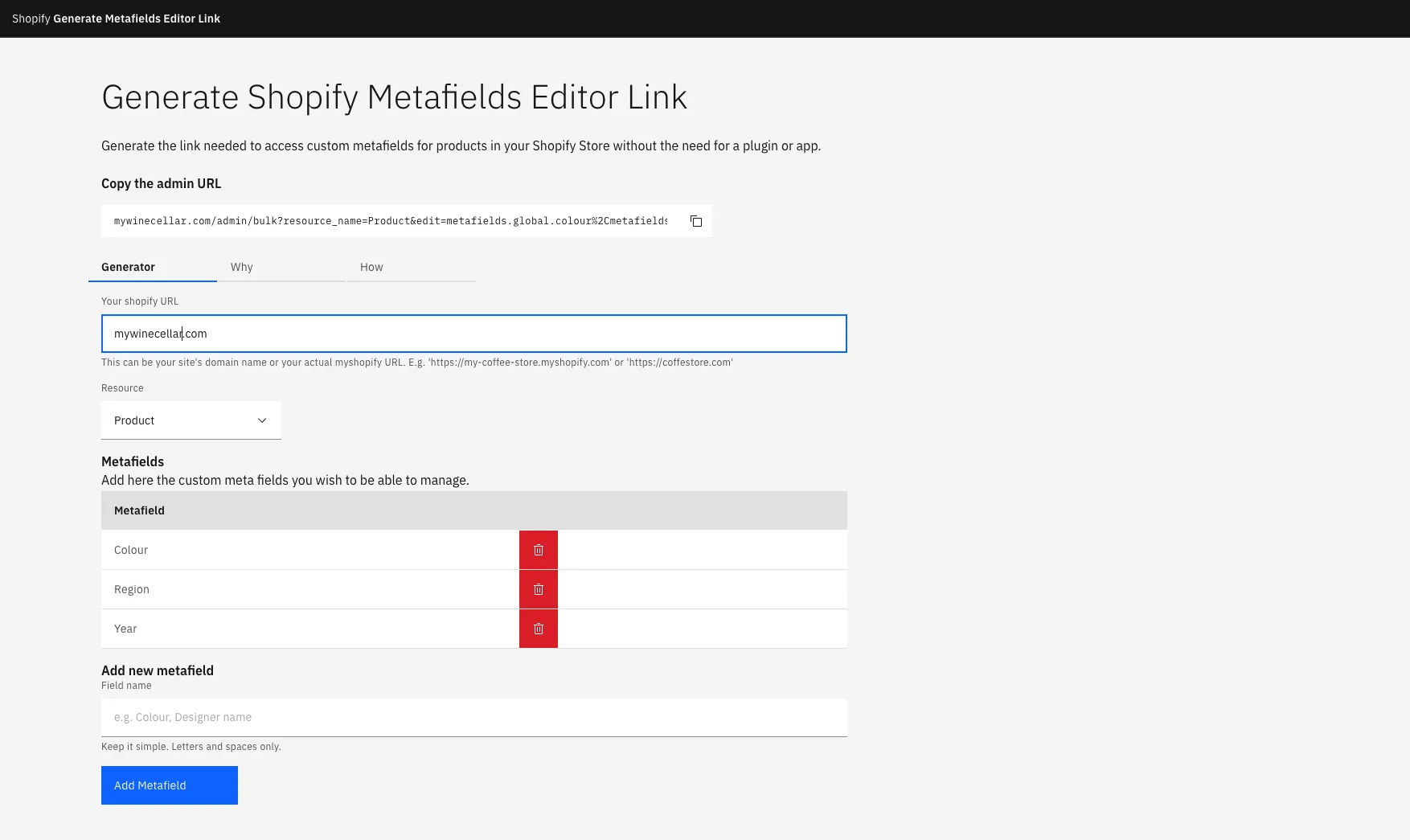
I am glad you asked. I couldn’t find any direct access from within the Shopify Admin itself, so what I did instead was to create a little tool, that helps you generate the url with all the metafields you need, and make it easy for you to save and reuse later.

This simple tool allows you to add your Shopify store url and list the metafields you wish to add to your products, and it will then automatically generate the correct URL:
mywinecellar.com/admin/bulk?resource_name=Product&edit=metafields.global.colour%2Cmetafields.global.region%2Cmetafields.global.yearOnce generated, you can easily copy and paste this URL in the browser and get cracking, and then you simply save this URL as a favourite in your browser, or in your documentation file for later use by you or others in your company.
The code for this tool is free to use and available here.
Final remarks
This was a fun little project. And with a couple of ‘firsts’ in this one. I watched a video by Code with Chris on YouTube about this very topic — and thought that this tool could be useful for not only developers but merchats themselves when managing their ecommerce and product catalogue.
I built it in Svelte, as I long have wanted to explore that framework, and it didn’t take me long to understand, build and deploy the tool. Approximately 2 hours was all that was needed, which proves to me how fast and simple the development experience is in Svelte. Definitely a new personal favourite.